V tomto návode ukážem ako (relatívne) jednoducho vytvoriť vizualizáciu webu, v ktorej vyniknú stránky s najlepším interným prelinkovaním, resp. PageRank-om.
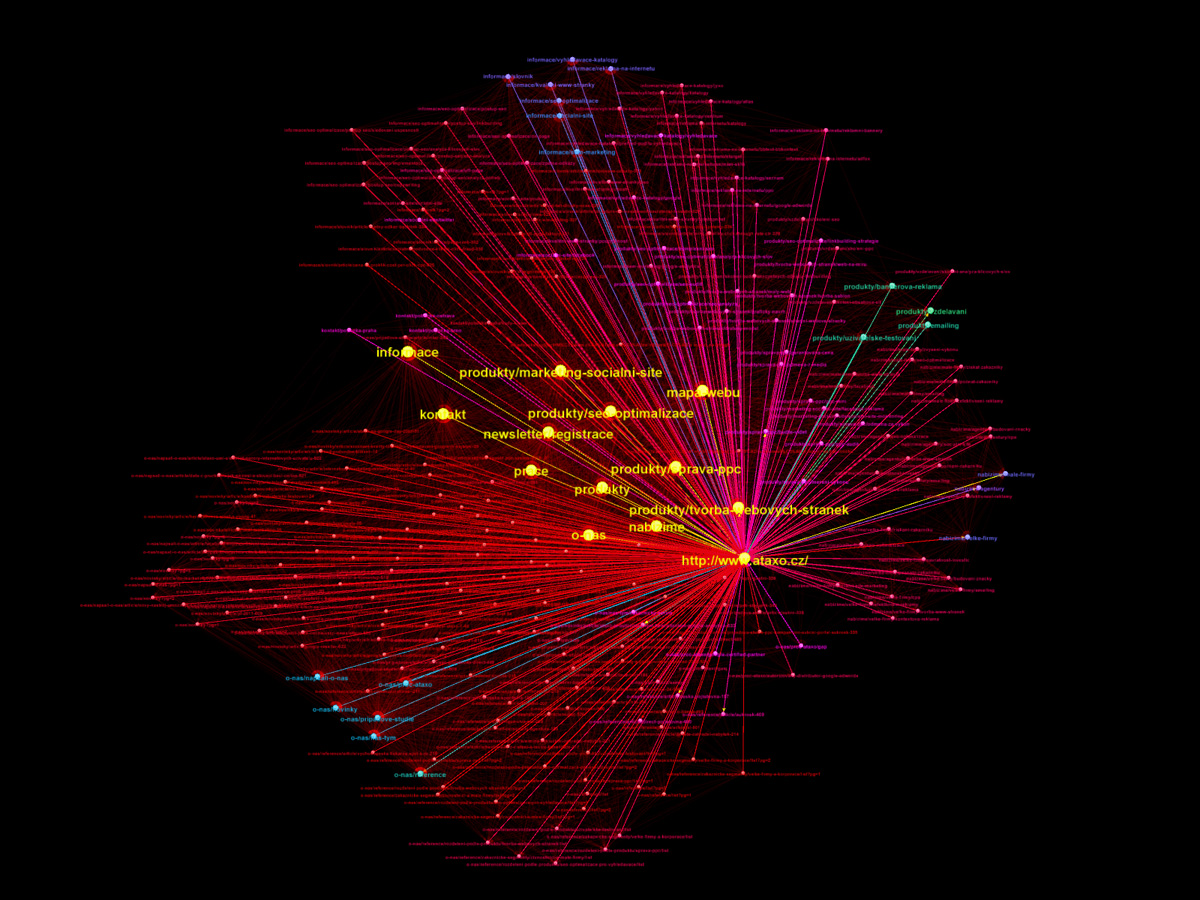
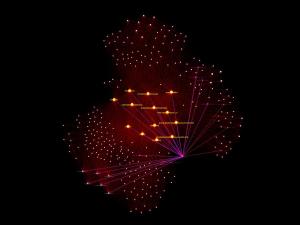
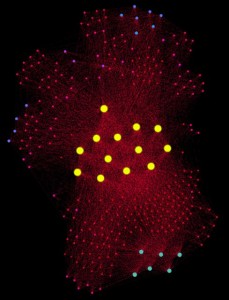
Dajú sa tiež pozorovať rôzne ďalšie súvislosti medzi stránkami, ktoré sú bežne ľahko prehliadnuteľné. Pri pohľade na vizualizáciu, niektoré stránky doslova kričia o pozornosť. Návod budem demonštrovať na webe Ataxo.cz (už neexistuje). Aby som vás trošku navnadil, tu je jedna z ukážok hotovej vizualizácie:
Nenechajte sa prosím odstrašiť dĺžkou návodu, nafukujú ho hlavne obrázky. Čím viac stránok (a odkazov na nich) web má, tým dlhšie sa vizualizácia generuje. U veľkých webov to môže trvať veľmi dlho, preto odporúčam návod skúšať na menších weboch (do 1000 stránok).
Obsah návodu
Získanie dát
Informácie o stránkach, tzv. „dataset“ získame pomocou programu XENU, ktorý slúži na analýzu web stránok.
Inštalácia XENU
- Stiahnite XENU na oficiálnej stránke. Priamy odkaz: XENU.zip (427 kB)
- Rozbaľte súbor Setup.exe, prejdite inštalačným procesom a spusťte XENU
Analýza webu a export dát
- Vyberte „File -> Check URL...“
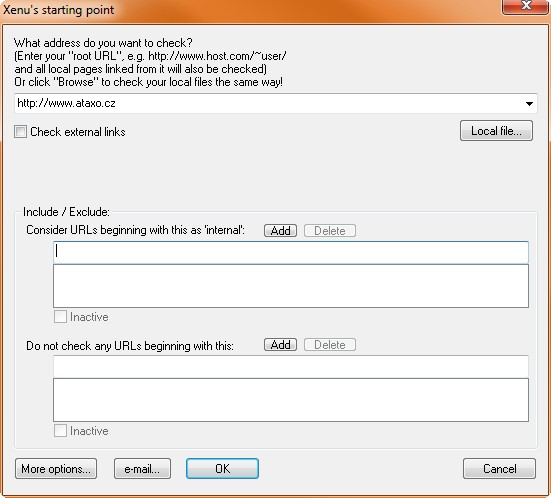
- Zobrazí sa vám okno na vytvorenie novej analýzy.
V ňom vyplňte URL webu a položku „Check external links“ nezaškrtávajte.

- Spustite analýzu. Po skončení analýzy, stačí vyexportovať dataset: „File -> Export to GraphViz File...“. Výsledný súbor bude mať príponu *.gv.
- Ak vás bližšie zaujíma ako XENU funguje a ako prípadne upraviť nastavenia, pozrite si túto prezentáciu.
Vizualizácia webu
Na tvorbu vizualizácií používam nástroj Gephi, ktorý je zadarmo.
Inštalácia Gephi
- Gephi môžete stiahnuť na oficiálnych stránkach, v sekcii download. Priamy odkaz: gephi-0.8-beta.setup.exe (29,1 MB)
- Prejdite inštalačným procesom a spusťte program
Import a úprava Grafu
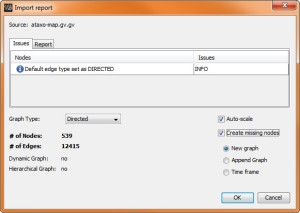
- Načítajte dataset („File -> open“), ktorý ste vygenerovali pomocou XENU. Zobrazí sa import tabuľka, ktorej nastavenie by malo vyzerať nasledovne:

- Po úspešnom otvorení, by sa mal zobraziť nie veľmi prívetivý graf.

Uzly ( ) sú stránky a hrany (čiarky) sú odkazy.
) sú stránky a hrany (čiarky) sú odkazy. - V grafe sa nenachádzajú len (X)HTML stránky, ale aj obrázky, css súbory a podobne. Tie potrebujeme odstrániť. Zoznam uzlov (stránok) nájdete po prekliknutí do „Data laboratory“:

- Bohužiaľ nejde vyfiltrovať (a následne ponechať) len typ obsahu „text/html“ a musíme sa spoliehať na prípony jednotlivých súborov. Vpravo hore je textové pole „filter“, ktoré rozumie aj regulárnym výrazom. Ak chcete zobraziť stránky s príponou jpg, napíšte tam jpg$a podobne.Prípadne, ak (X)HTML stránky nemajú v URL žiadnu príponu, tak môžete do filtra vložiť regulárny výraz: \.
To vyfiltruje všetky URL s bodkou, tj. tie s príponou. Ale pozor, aby ste sinevymazali úvodnú stránku, ktorá je v tvare domény a teda tiež obsahuje minimálne jednu bodku.
Spustenie PageRank algoritmu
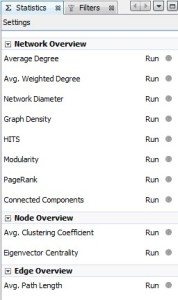
- V pravom panely, by ste mali vidieť záložku „statistics“ (Ak sa panel náhodou nezobrazuje, otvorte ho cez „Window -> statistics“):

- Kliknutím na „Run“, spustite nastavenia PageRank algoritmu. Tam nič nemusíte meniť, stačí kliknúť na „OK“. Následne sa otvorí report, v ktorom netreba nič upravovať, stačí ho zavrieť.
- Každej stránke bol priradený PageRank, i keď to na grafe zatiaľ nie je vidieť.
Vizualizácia PageRanku
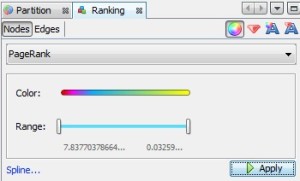
- V ľavom panely sa nachádza záložka „ranking“. Ak nie, môžete ju tiež zobraziť cez „Window -> Ranking“. Vyberte „nodes“ a rank parameter zvoľte „PageRank“.
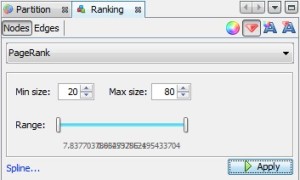
- Teraz môžete upravovať vzhľad uzlov grafu podľa farby (farba.jpg) a veľkosti (velkost.jpg). Ja som to vyplnil nasledovne:


- Uzly (stránky) sú už rozlíšené farbou, aj veľkosťou. Len ich rozmiestnenie zatiaľ nevyzerá nič moc. Hneď to napravíme, len ešte zmeníme pozadie grafu na čiernu farbu. Stačí kliknúť na ikonku pre výber pozadia a zmeniť ho:

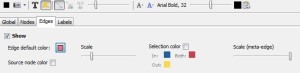
- Farbu a šírku hrán grafu, môžete zmeniť v záložke Edges, v spodnej časti programu:

Rozmiestnenie uzlov v grafe
- V ľavom panely (približne v strede) sa nachádza záložka “layout“. V nej kliknite na „Choose a layout“ a zvoľte „Force Atlas“.
- „Repulsion Strength“ nastavte na 10 000 a kliknite na „Run“. Graf by mal po zbehnutí algoritmu vyzerať približne takto:

Záverečné úpravy a vygenerovanie grafu
- URL adresy (podľa veľkosti) v grafe zobrazíte tak, že v záložke ranking, vyberiete poslednú ikonku (
 ) a nastavíte veľkosť písma podľa Pageranku. Ja som zvolil veľkosť textu 2 až 4.
) a nastavíte veľkosť písma podľa Pageranku. Ja som zvolil veľkosť textu 2 až 4. - Ak sa po aplikovaní text neukázal, kliknite na ikonku
 (v spodnej časti). Farbu a veľkosť textu môžete upravovať v záložke „Labels“:
(v spodnej časti). Farbu a veľkosť textu môžete upravovať v záložke „Labels“:

- Výsledný graf môžete vygenerovať v časti „Preview“ (viz.vrchná časť programu). Tam môžete výsledný vzhľad grafu dodatočne upravovať a priviesť ho k dokonalosti. A hurá, vizualizácia je hotová.
Ukážky
Ďalších možností na úpravu vzhľadu je mnoho a dá sa s výslednou vizualizáciou pekne pohrať. Môžete skúsať iné typy layoutov, dajú sa upravovať vlastnosti jednotlivých stránok a podobne:
Gephi sa dá použiť nielen na vizualizáciu web stránok, ale napr. aj vzťahov na sociálnych sieťach a prakticky čohokoľvek, čo sa dá vyjadriť matematickým grafom. Všetko závisí hlavne od zaobstarania dát, ktoré chcete vizualizovať.
No a ako reálne využiť vizualizáciu webu okrem toho, že sa na to dobre pozerá? O tom bude ďalší článok, ktorý vyjde o pár dní.